
Merhaba arkadaşlar,
Bugün sizlere MVC ile model üzerinden nasıl foreign key yapacağımızı ve bunu html sayfamızda açılır menü yani combobox şeklinde göstereceğimizi anlatmaya çalışacağım.
Öncelikle Foreign key‘i kısaca bir örnek ile özetlemek istiyorum.
Foreign key, bir tablonun alanı ile diğer tablonun primary key alanı arasında ilişki kurulmasıdır.
Örnek vermek gerekirse; “ogrenci” adında tablonuz olduğunu ve bu tabloda DersId adında bir alanınız olduğunu düşünün. Birde “dersler” adında tablonuzun olduğunu ve bu tabloda sadece derslerin tutulduğunu düşünelim.
Biz hangi öğrencinin hangi dersi aldığını bilmek için, dersId ile dersler tablosunun Id‘sini ilişkilendiririz. İşte bu işleme foreing key diyoruz.
Şimdi bu işlemi MVC’de nasıl yapıyoruz kısmına geçelim.
Örnek senaryo üzerinden gideceğim. CostDetails ve CostType adında 2 adet model classlarımız olsun.
*CostDetail = Masraf tablom
*CostType = Masraf tipleri tablom
public class CostDetail
{
[Required]
public int Id { get; set; }
[Required]
[DisplayName("User")]
public string User { get; set; }
[Required]
[Column(TypeName = "date")]
[DisplayName("Date")]
public DateTime TransDate { get; set; }
[Required]
[DisplayName("CostType")]
public int CostTypeId { get; set; }
[StringLength(700)]
[DataType(DataType.MultilineText)]
[DisplayName("Project description")]
public string Description { get; set; }
[DisplayName("TaxNum")]
public TaxNum TaxNum { get; set; }
[Required]
[DisplayName("Amount")]
public double Amount { get; set; }
}
public class CostType
{
[Key]
[Required]
public int Id { get; set; }
[Required]
[DisplayName("Name")]
public string name { get; set; }
[DisplayName("Description")]
public string desc { get; set; }
}
Şuanda 2 tablo arasında bir ilişki yok.
İlişki kurmadan önce, Amacım: CostDetails.CostTypeId alanı ile CostType.Id alanlarını ilişkilendirmek ve daha sonra CostDetails.CostTypeId alanında costType tablosunda ki verileri combobox‘ta göstermek.
Şimdi ilişki kuracağım kodlarıda ekleyerek model classlarımızı aşağıda ki gibi düzenleyelim.
public class CostDetail
{
[Required]
public int Id { get; set; }
[Required]
[DisplayName("User")]
public string User { get; set; }
[Required]
[Column(TypeName = "date")]
[DisplayName("Date")]
public DateTime TransDate { get; set; }
[Required]
[DisplayName("CostType")]
public int CostTypeId { get; set; }
[StringLength(700)]
[DataType(DataType.MultilineText)]
[DisplayName("Project description")]
public string Description { get; set; }
[DisplayName("TaxNum")]
public TaxNum TaxNum { get; set; }
[Required]
[DisplayName("Amount")]
public double Amount { get; set; }
//Yeni eklediğim kod;
public virtual CostType CostType { get; set; }
}
public class CostType
{
[Key]
[Required]
public int Id { get; set; }
[Required]
[DisplayName("Name")]
public string name { get; set; }
[DisplayName("Description")]
public string desc { get; set; }
//Yeni eklediğim kod
public virtual ICollection<costdetail> CostDetails { get; set; }
}
</costdetail>
Evet arkadaşlar şuanda 2 tablo arasında ki ilişkimiz kuruldu. Artık bu modeli tetikleyip, SQL‘de nasıl gözüktüğünü gerçekten ilişki olup olmadığını kontrol edebiliriz.
Gördüğünüz gibi foreign key oluşmuş.
Burada akıllara ilişkiyi nasıl yakalıyıpta otomatik oluşturuyor soruları gelebilir;
MVC, Özel isimlendirmeleri ile bu işlemleri yapıyor. Mesala bir modelde “Id” baş harfi büyük şekilde yazarsanız bunu otomatik olarak algılıyor ve bu alanı Primary key olarak işaretliyor.
Aynı şekilde, foreign keyler için biz CostTypeId olarak belirttik ve alt tarafda virtual olarak gidip CostType tablosuna bakmasını işaret ettik > CostType tablosunda ise ICollection yani liste tipinde CostDetails tipinde veri olduğunu işaret ettik. Burada ki özel isimlendirmeler sayesinde bu alanları foreign key yapacağını anlayıp otomatik olarak foreign key yapmış oldu.
Bu alanı View’da combobox şeklinde göstermek için ise
Göstereceğimiz viewın ilgili controllerına bu veriyi liste şeklinde göndermeliyiz;
public ActionResult Create()
{
ViewBag.CostTypeId = new SelectList(db.CostType, "Id", "name", 1);
return View();
}
Daha sonra ilgili view’da;
<div class="form-group">
@Html.Label("GiderTuru", "Gider türü", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("CostTypeId", null, String.Empty, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.CostType, "", new { @class = "text-danger" })
</div>
</div>
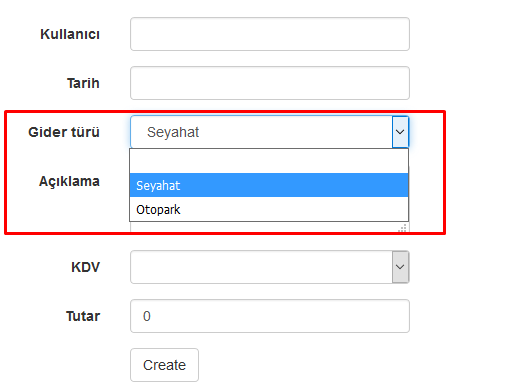
İşlem sonucu ekran görüntüsü;
Evet arkadaşlar işlemler bu kadardır. Sonra ki yazılarımda görüşmek üzere…
Teşekkürler.


Asp.Net MVC de Master-Detail örnek proje gösterirseniz çok iyi olur. Net te bu tarzda doğru düzgün hazırlanmış bir makale bulamadım. Örneğin Ana tablomuz var ve bu tabloda açılır liste ile seçim yaptığımız alanlar ile text girişi yaptığımız alanlar olsun. Bu tabloya bağlı ayrıca bir alt tablomuz var. Bu alt tabloda da açılır alanlar var. önce ana tablo verilerini girmek sonrada alt tablo veilerini girip kaydetme konusunu içermelidir. Ayrıca, açılır alanlarda listede olmayan bir veri girildiğinde bunu eklemek isteyip istemediğimizi sormalı evet dersek bu bilgiyi açılır listenin olduğu ve başka alanlarının da doldurulması gereken bir pop-up pencerede bu girişi yapmamızı sağlamalı. Bununla ilgili bir örnek yazı hazırlayabil misiniz.
Merhaba,
Bu zaten uçtan uca bir örnek. Proejinizi kendiniz yapmalısınız. İyi Çalışmalar